6. Troubleshooting¶
6.1. JavaScript issues¶
6.1.1. Overview¶
User interface is created at the top of AngularJS framework. JavaScript can be moody although it’s very fast. If you will see interface issues, for example view can’t be loaded or displayed, buttons aren’t responding, it’s worth to check JavaScript errors. Depending what browser you are using, check following articles that are describing how to display these errors in your browser:
If you have any problems with your plugin, please send above error messages to support@glanton.com
6.1.2. Edit & Delete buttons doesn’t work¶
When you can’t update module settings, and JavaScript throws error like Method Not Allowed... or requests throws 405 HTTP error code, please make sure that WebDAV is disabled.
To disable WebDAV, please add following lines to the web.config file, in the section system.webServer-> modules add following line:
<modules>
<remove name="WebDAVModule"/> <!-- add this -->
...
</modules>
in the section system.webServer-> handlers add following line:
<handlers>
<remove name="WebDAV" />
...
</handlers>
the ExtensionlessUrl-Integrated-4.0 handler under the system.webServer-> handlers also applies the verb PUT:
<handlers>
...
<remove name="ExtensionlessUrl-Integrated-4.0" />
<add name="ExtensionlessUrl-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
...
</handlers>
Here you can read more about WebDAV.
If this will not help add following code snippet to the web.config:
<modules runAllManagedModulesForAllRequests="true">
<!--IISFIX: Whatever this is, it causes 405 Method Not Allowed errors on IIS when using PUT. (Microsoft's broken by defult)-->
<remove name="WebDAVModule"/>
</modules>
<handlers>
<!--IISFIX: ASP.net is broken by default. By default they will not accept verbs from the client.
First we have to rip out everything related to ASP.net-->
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_64bit"/>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit"/>
<remove name="SimpleHandlerFactory-ISAPI-2.0-64"/>
<remove name="SimpleHandlerFactory-ISAPI-2.0"/>
<remove name="SimpleHandlerFactory-Integrated"/>
<remove name="SimpleHandlerFactory-Integrated-4.0"/>
<remove name="SimpleHandlerFactory-ISAPI-4.0_64bit"/>
<remove name="SimpleHandlerFactory-ISAPI-4.0_32bit"/>
<!-- IISFIX: Now that we're ripped out everything related to ASP.net, put them back correctly.-->
<add name="SimpleHandlerFactory-ISAPI-4.0_32bit" path="*.ashx" verb="*" modules="IsapiModule" scriptProcessor="C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0"/>
<add name="SimpleHandlerFactory-ISAPI-4.0_64bit" path="*.ashx" verb="*" modules="IsapiModule" scriptProcessor="C:\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0"/>
<add name="SimpleHandlerFactory-Integrated-4.0" path="*.ashx" verb="*" type="System.Web.UI.SimpleHandlerFactory" resourceType="Unspecified" requireAccess="Script" preCondition="integratedMode,runtimeVersionv4.0"/>
<add name="SimpleHandlerFactory-Integrated" path="*.ashx" verb="*" type="System.Web.UI.SimpleHandlerFactory" resourceType="Unspecified" requireAccess="Script" preCondition="integratedMode"/>
<add name="SimpleHandlerFactory-ISAPI-2.0" path="*.ashx" verb="*" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv2.0,bitness32" responseBufferLimit="0"/>
<add name="SimpleHandlerFactory-ISAPI-2.0-64" path="*.ashx" verb="*" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework64\v2.0.50727\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv2.0,bitness64" responseBufferLimit="0"/>
<add name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" path="*." verb="*" modules="IsapiModule" scriptProcessor="C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" resourceType="Unspecified" requireAccess="Script" preCondition="integratedMode,runtimeVersionv4.0"/>
<add name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" path="*." verb="*" modules="IsapiModule" scriptProcessor="C:\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll" resourceType="Unspecified" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0"/>
<!--IISFIX: WebDAV is also buggy, and interferes with client requests-->
<remove name="WebDAV"/>
</handlers>
6.1.3. Settings panel not loaded¶
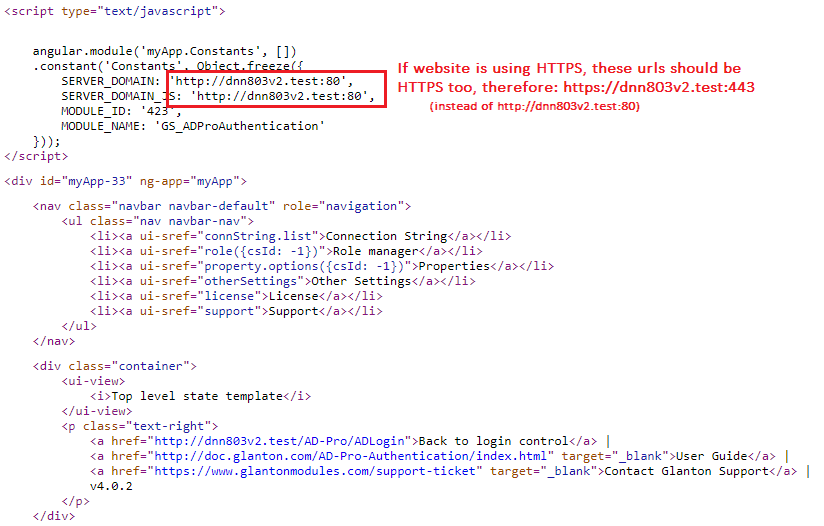
If website is working at the top of HTTPS protocol and it’s behind the load balancer there could be issue where the user interface is not displayed at all.
Usually it’s because JavaScript files reqired by the AD-Pro plugin are trying to be requested via HTTP protocol instead of HTTPS.
To confirm that please check the source code of the DNN page where the Glanton plugin is (click CTRL+U), and look for a string SERVER_DOMAIN or SERVER_DOMAIN_JS, see attached picture.
To correct this issue the DNN website needs to know that we are using HTTPS.
Sign in as DNN Administrator or Host.
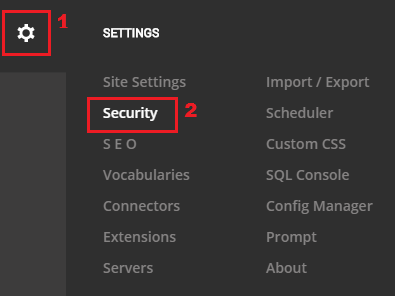
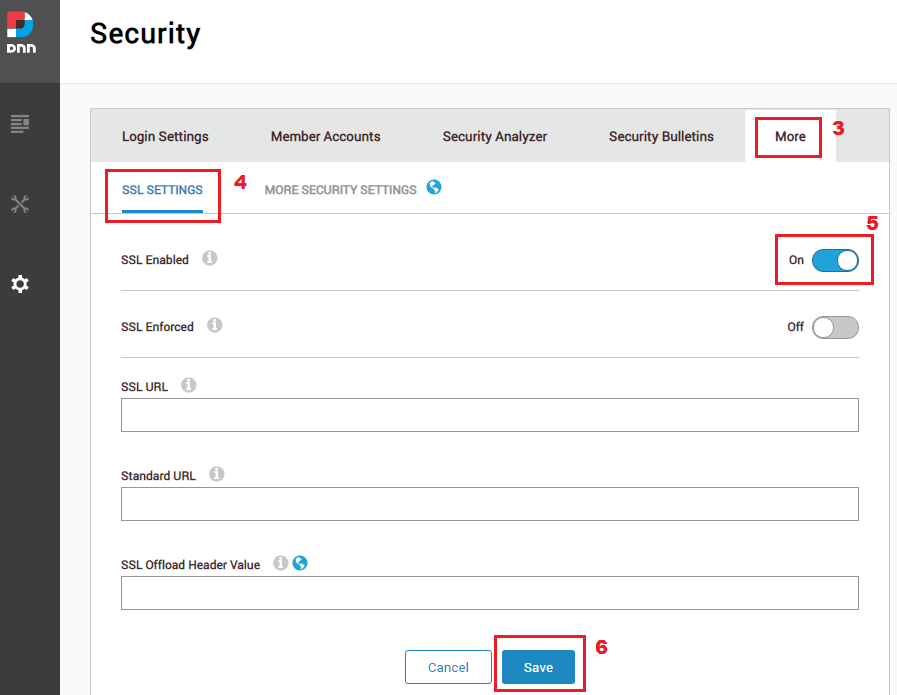
Go to “Security” menu, see figure below.

Click on tab “More” then “SSL SETTINGS”. Enable option “SSL Enabled” and save settings, see figure below.

To confirm check the page source once again.
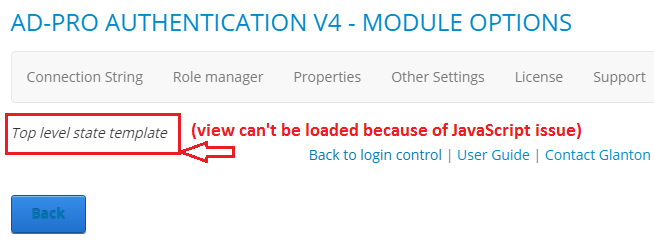
6.1.4. View can’t be loaded¶
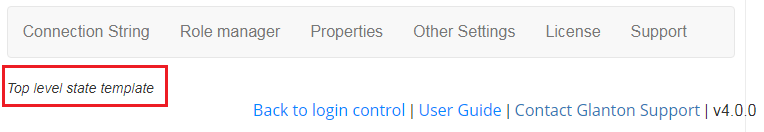
If you see situation like on figure below, where only upper part of interface is loaded and instead of bottom part of interface is displayed message Top level state template, probably it’s caused by minified js file.

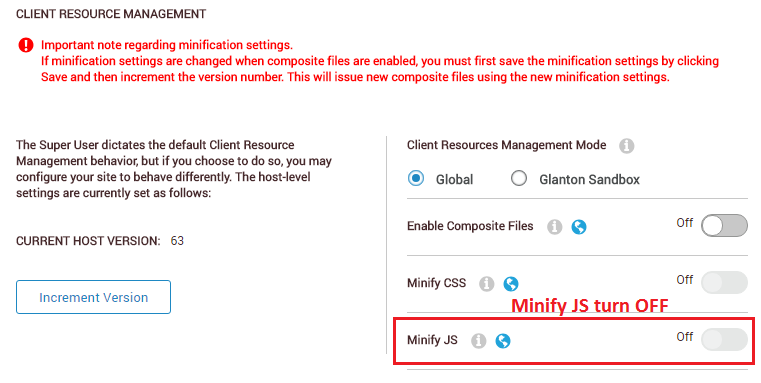
To fix that issue sign in as DNN host and go to menu “Servers-> Server Settings”.
At the bottom is section responsible for reducing Java Script files, please disable Minify JS attribute. See figure below for more info.

6.1.5. Multiple versions of AngularJS¶
There could be situation where DNN page is requesting two different versions of AngularJS library. For example two third-party plugins (module and skin), both wants AngularJS library, but in different versions. From “AD-Pro Authentication” perspective this could lead to issue like on figure below:
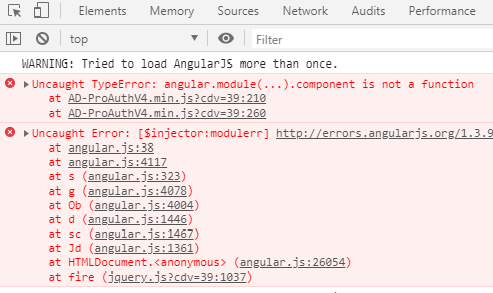
Web browser console will display error like on figure below:
 Uncaught TypeError: angular.module(...).component is not a function...
Uncaught TypeError: angular.module(...).component is not a function...
If AngularJS library is loaded from DNN skin, we can temporary replace skin by following steps below:
Go to page where “Module options” is.
Add following parameter to the query string in url:
?SkinSrc=%5BG%5DSkins/Xcillion/Innernow url can look af follow:http://dnn800.test/AD-Pro/Authentication/ctl/Edit/mid/414?SkinSrc=%5BG%5DSkins/Xcillion/Inner
In this case was used Xcillion skin, but it can be any other skin that doesn’t have AngularJS dependency.